Visual Studio Code trasforma la modifica e la scrittura di nuovo codice in un'esperienza divertente e senza problemi. Il tema scuro predefinito di VS Code è stato progettato per essere più gradevole alla vista rispetto a un normale sfondo bianco duro che può causare affaticamento dopo lunghe ore di lavoro. Ma cosa succede se non ti piacciono molto i colori scuri sullo schermo mentre lavori?

Il vantaggio del design modulare di VS Code è che hai un'enorme libertà nel cambiare il tema scuro originale con molte diverse opzioni di personalizzazione che abbracciano la gamma di colori dello schermo, caratteri e persino l'aspetto del terminale integrato di VS Code stesso.
Questo articolo ti dirà tutto ciò che devi sapere sulla modifica dei temi in VS Code.
Come cambiare tema in VS Code
Cambiare il tema generale in VS Code è facile e veloce. Ecco cosa devi fare:
- Apri il codice VS.

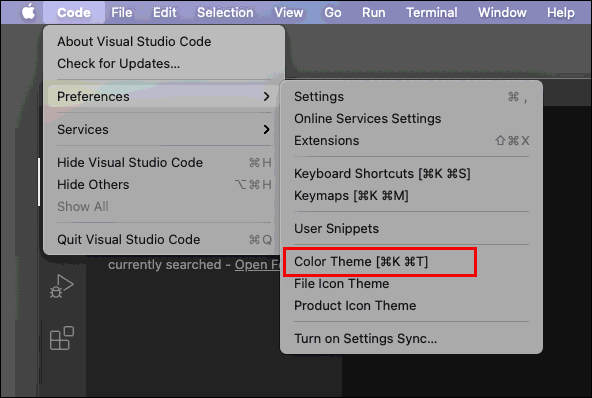
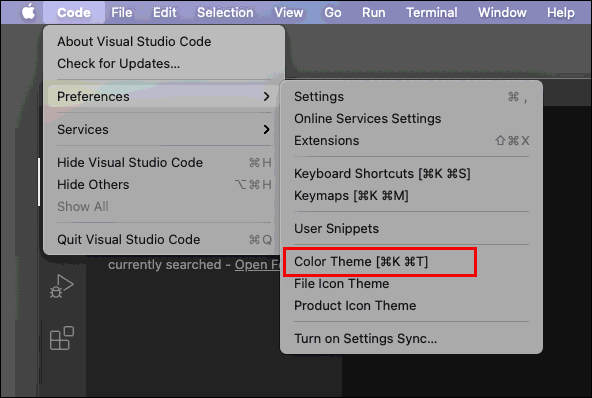
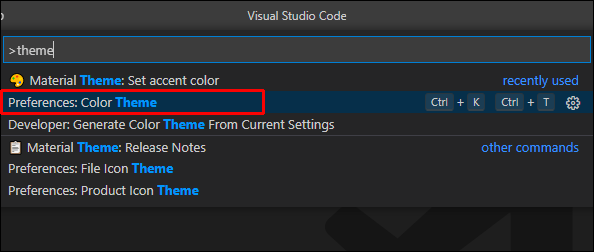
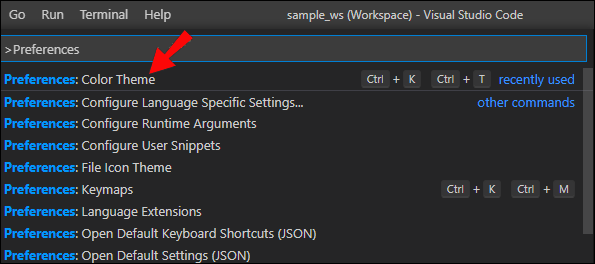
- Seleziona "File" ("Codice" su macOS), seleziona "Preferenze", quindi scegli "Tema colore".

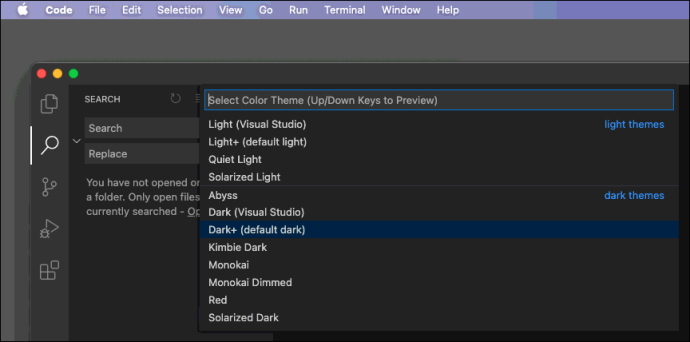
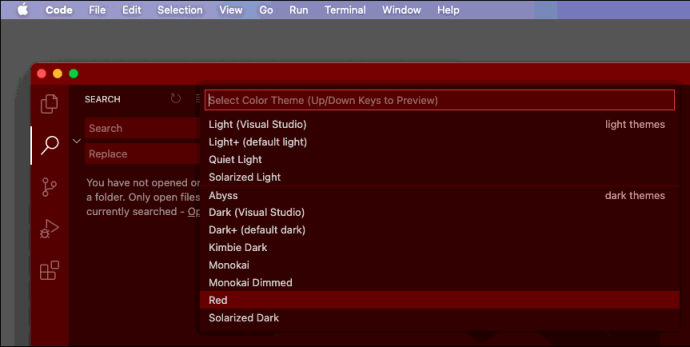
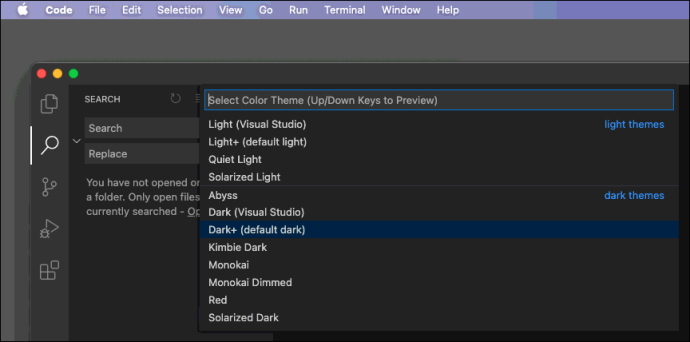
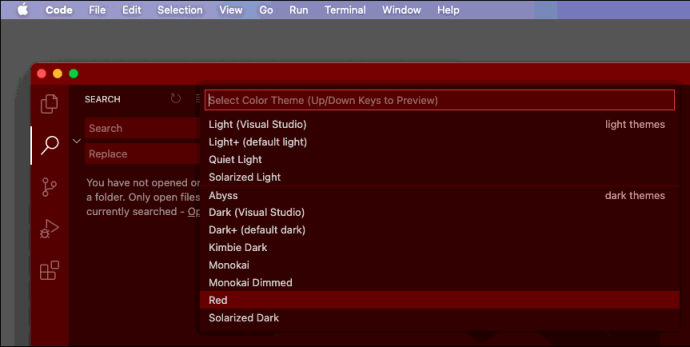
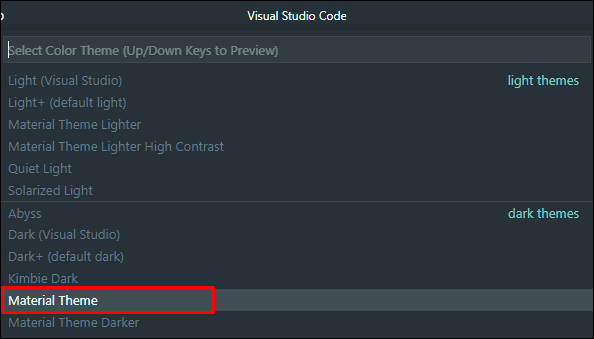
- VS Code ti mostrerà una selezione di temi predefiniti tra cui scegliere in un menu a discesa.

- Usa i tasti cursore per visualizzare in anteprima l'aspetto di ogni tema direttamente sullo schermo.

- Premi "Invio" mentre selezioni per scegliere il tema da utilizzare.

Cambiare il tema con uno diverso preconfigurato potrebbe essere la prima cosa che fai quando apri VS Code per la prima volta. La codifica può richiedere molto tempo, quindi è utile utilizzare un tema con cui ti senti a tuo agio e che non danneggi gli occhi mentre lavori.
Come cambiare il tema del terminale in VS Code
Se si desidera attenersi alle diverse opzioni preconfigurate per il colore e il tema del terminale, il processo è lo stesso della modifica del tema generale. Tutti i temi integrati includono opzioni per modificare l'aspetto del tuo terminale, ma non puoi separarlo dalle altre parti del tema stesso dal menu principale.
Prima di utilizzare i passaggi sopra indicati per modificare il tema, apri la console del terminale (Ctrl + Maiusc + P) per visualizzare in anteprima le modifiche apportate al terminale. Alcuni temi non apportano alcuna modifica al terminale, mentre altri possono spostarlo drasticamente. Inoltre, anche l'utilizzo di un tema che ti piace solo moderatamente non va bene, poiché potresti ritrovarti a utilizzare il terminale più di quanto inizialmente pensassi.
Tuttavia, ci sono alcune soluzioni alternative che ti permetteranno di cambiare il tema del terminale, che tratteremo nelle sezioni seguenti.
Come cambiare il tema del materiale in VS Code
La caratteristica principale di VS Code è la sovrabbondanza di interessanti estensioni per personalizzare la tua esperienza di programmazione e portare più funzionalità all'editor di testo. Una di queste estensioni è Material Theme, una delle più popolari nel suo genere nel VS Code Marketplace.

Material Theme ha molti vantaggi rispetto ai design pre-personalizzati, ma alcuni utenti potrebbero trovarlo carente. Il manuale utente di questa estensione include alcuni suggerimenti su come apportare ulteriori modifiche in base alle proprie esigenze. Ecco come cambiare il tema generale in Material Theme:
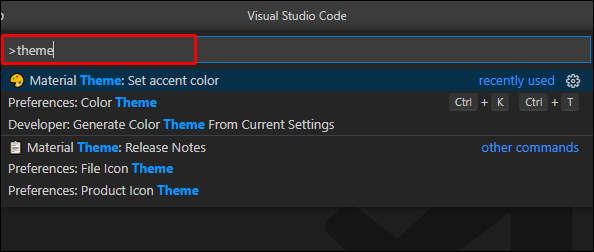
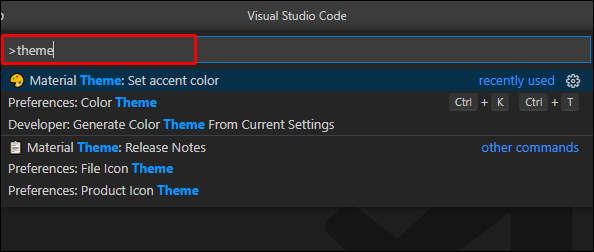
- Apri il menu rapido (Ctrl + Maiusc + P).

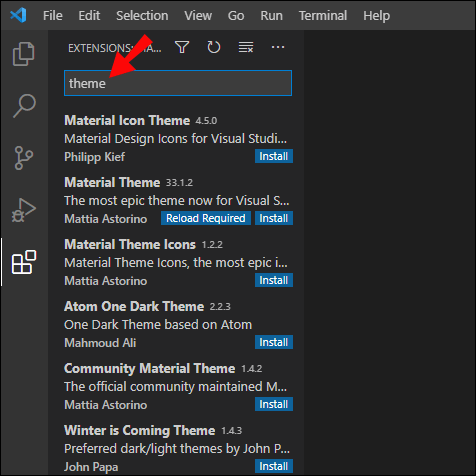
- Digita "tema" nel prompt.

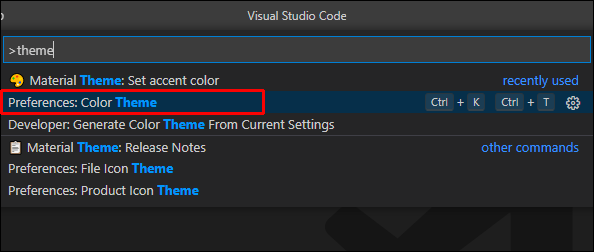
- Scegli "Preferenze: Tema colore".

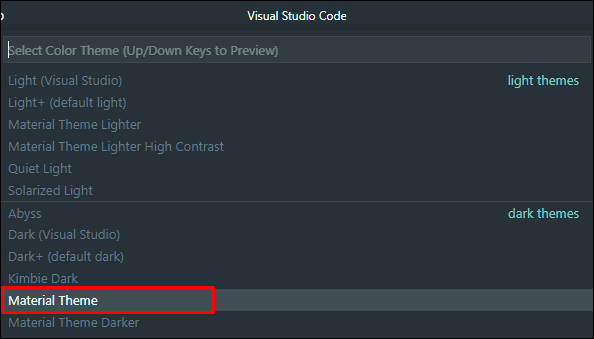
- Seleziona uno dei preset del tema materiale.

L'impostazione di un colore di accento farà risaltare una parte del codice, il che può essere utile se si tratta di una linea particolarmente importante o problematica da diagnosticare. Per impostare un colore di accento, segui i passaggi seguenti:
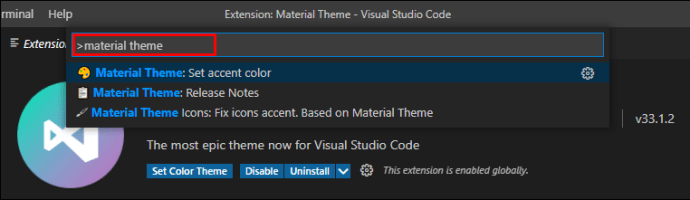
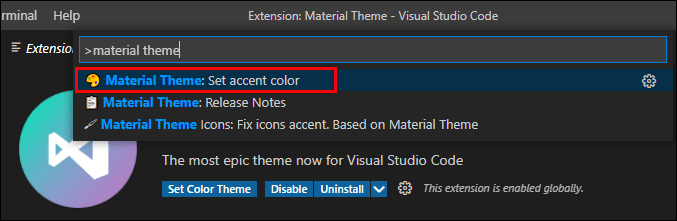
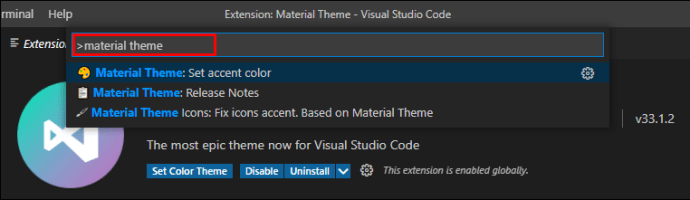
- Apri il menu rapido (Ctrl + Maiusc + P).

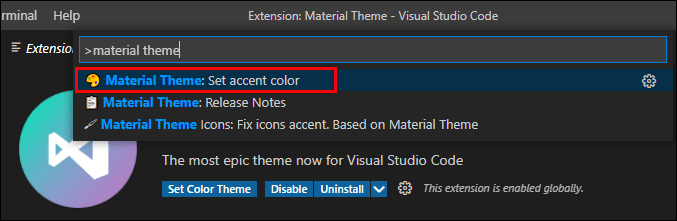
- Digita "tema materiale" nel prompt.

- Scegli "Tema materiale: imposta il colore di accento".

- Scegli il colore che ti piace dalla lista.
Con un tema materiale modificato, puoi ottenere una personalizzazione superiore alla norma e ti mostreremo come.
Come personalizzare manualmente un tema in VS Code
VS Code consente una personalizzazione molto maggiore rispetto al semplice passaggio tra alcuni preset. Ecco due modi per personalizzare il tema in base ai tuoi gusti.
Metodo 1 – Scarica un tema personalizzato
Quando si parla di personalizzazione, non possiamo fare a meno di menzionare l'ampio VS Code Marketplace. Esistono varie estensioni che cambiano esclusivamente l'aspetto di VS Code senza interferire con la sua funzionalità. Ecco come scaricare un tema.
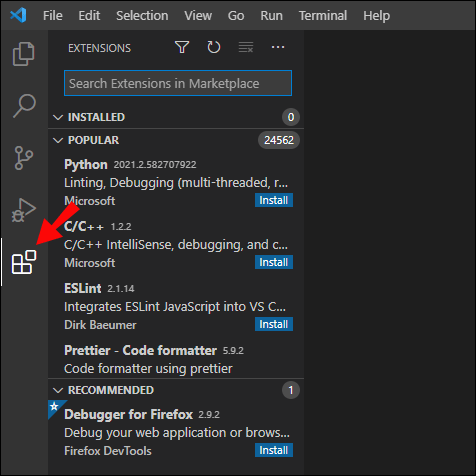
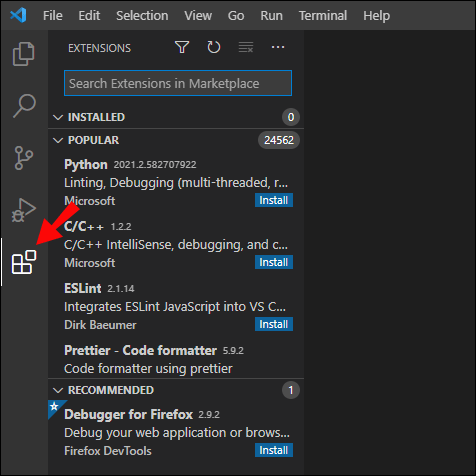
- Apri il marketplace di VS Code. Puoi anche utilizzare il menu integrato "Estensioni" a sinistra dello schermo.

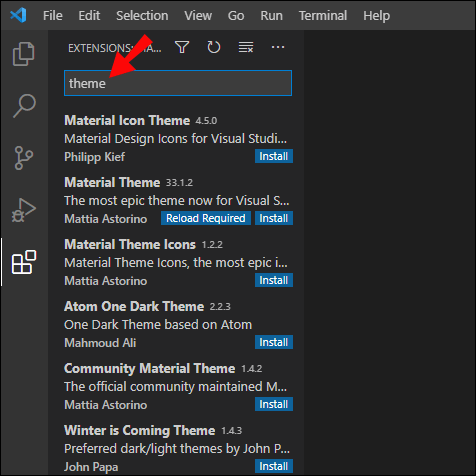
- Digita "tema" nella barra di ricerca per sfogliare solo gli elementi che cambiano il tema. Uno dei nostri migliori consigli è il tema materiale menzionato sopra, ma siamo sicuri che puoi trovarne uno che si adatta meglio a te.

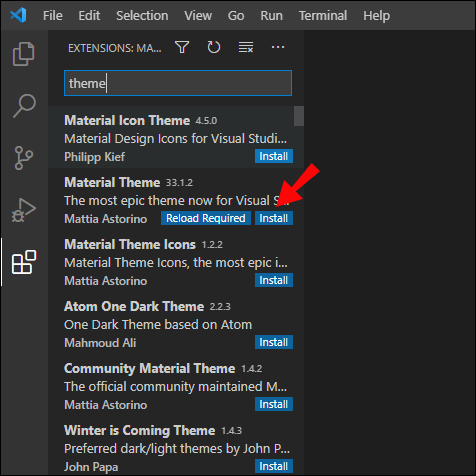
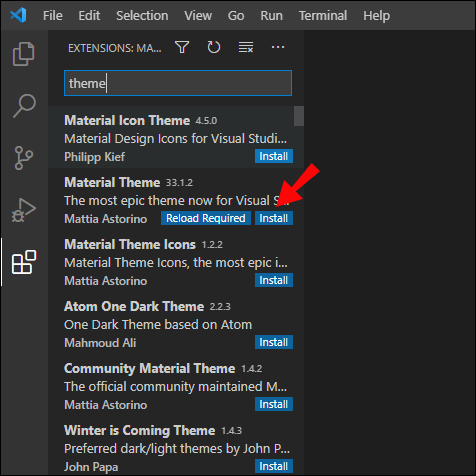
- Scarica l'estensione (se utilizzi un browser), quindi installa il file .VSIX andando su "Estensioni > icona con i puntini di sospensione > Installa da VSIX". In alternativa, quando trovi il tema che ti piace in VS Code, fai clic su di esso, quindi seleziona il pulsante "Installa" nel menu dei dettagli (a destra).

- Una volta installato e abilitato il tema, selezionalo con il comando “Preferenze: Tema colore”.

Metodo 2 – Modifica del tema
Tutti i temi e le impostazioni sono archiviati in VS Code utilizzando testo in chiaro. Segui i passaggi per accedere a queste impostazioni e apportare le modifiche desiderate:
- Crea un workbench o un file di impostazioni utente. Il primo cambierà solo l'aspetto del progetto corrente, ma il secondo rimarrà nei nuovi progetti.
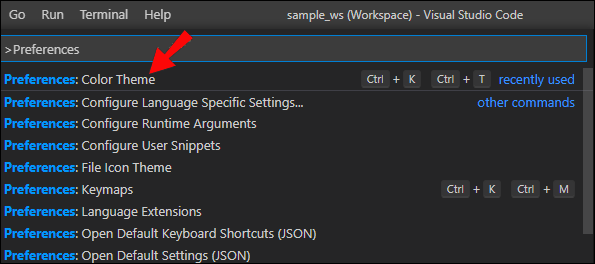
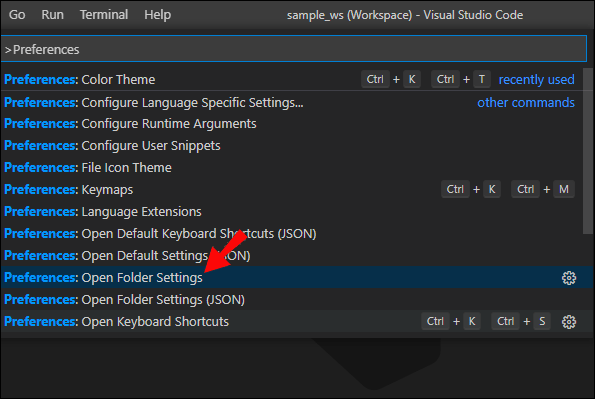
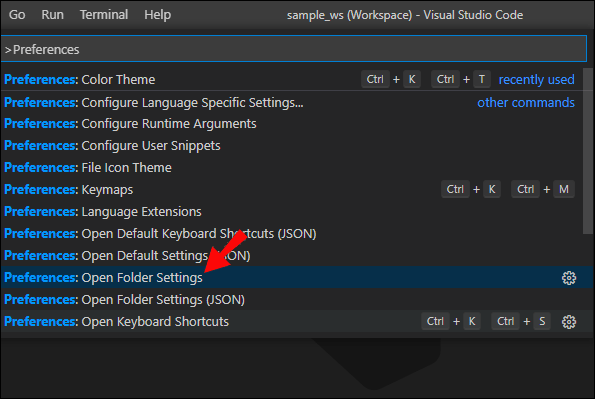
- Digita il comando "Preferenze: Apri Impostazioni" nel menu principale.

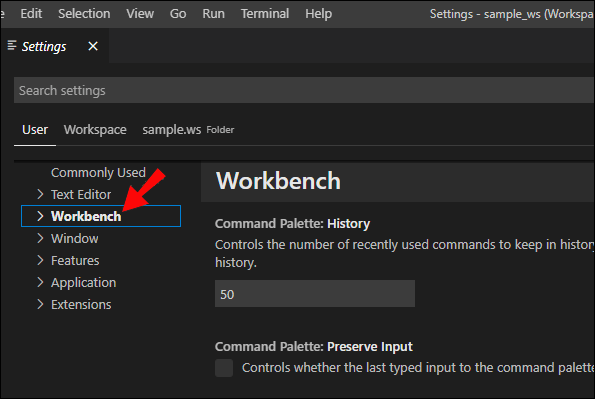
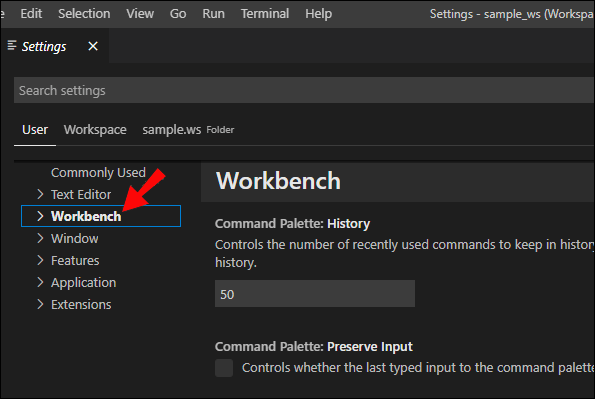
- Seleziona la scheda in alto a sinistra per scegliere tra le impostazioni utente e workbench.

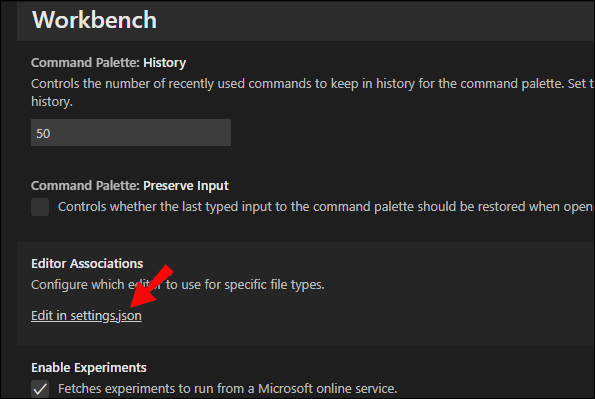
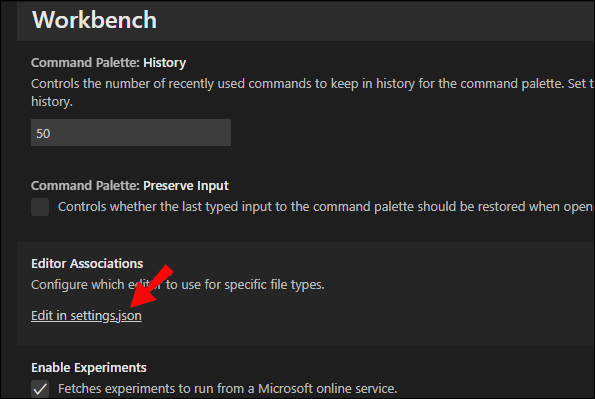
- Premi su “Modifica in settings.json” per aprire il file che contiene le impostazioni che devi modificare.

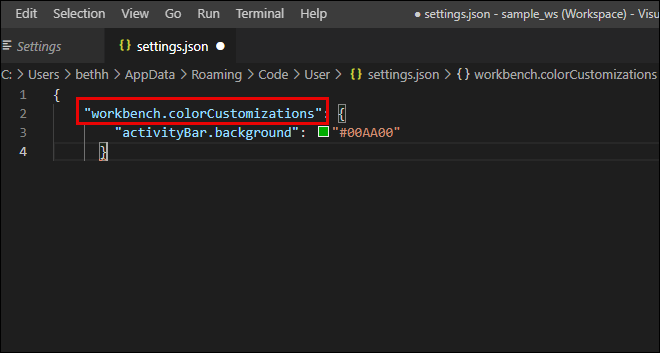
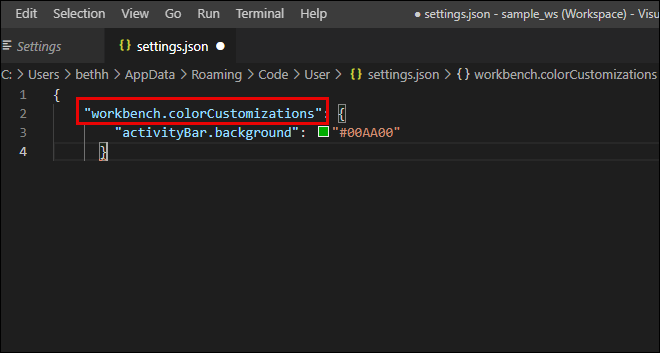
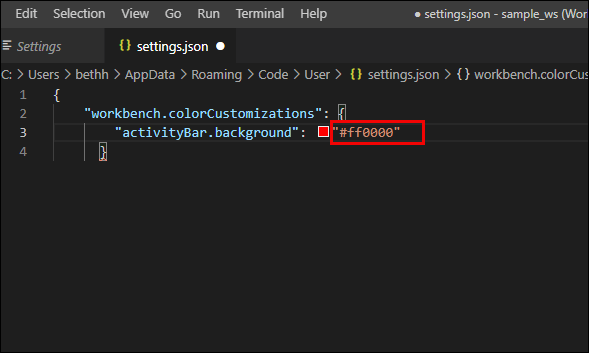
- Trova l'impostazione denominata "workbench.colorCustomizations".

- Concentrati sul cambiare il tema che desideri inserendo
“[Nome_tema]”: { }
Theme_name è il nome del tema che vuoi cambiare. Conserva le virgolette.
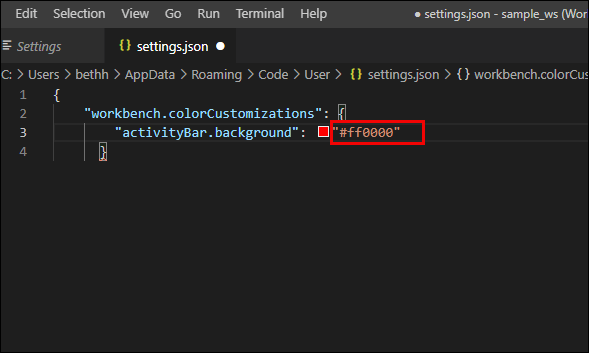
- Ulteriori modifiche al tema vengono apportate nelle nuove parentesi. Digita il nome del parametro che desideri modificare (tra virgolette), digita ":" quindi scegli l'impostazione appropriata di cui hai bisogno.
- Usa questa guida per trovare i parametri che vuoi modificare.
- I colori sono memorizzati in codice esadecimale. Usa una guida esadecimale dei colori per individuare il colore che desideri.

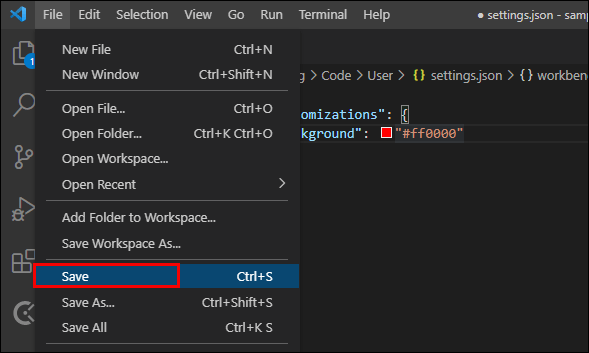
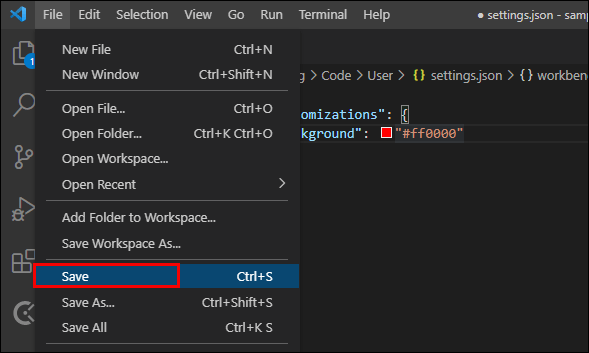
- Quando hai finito con le modifiche, salva il file.

Questo metodo può essere utilizzato per modificare la maggior parte dell'interfaccia utente e l'aspetto del codice, inclusi il colore del tema di base, gli sfondi, l'aspetto del terminale, i colori dei pulsanti e gli stili dei caratteri.
Se ti stai chiedendo come cambiare il carattere nel codice VS, usa il metodo 2 descritto sopra. Probabilmente avrai bisogno di una guida ai caratteri.
Domande frequenti aggiuntive
Dove sono archiviati i temi VS Code?
I temi che provengono dalle estensioni sono archiviati nella cartella delle estensioni di VS Code. Questa posizione si trova nella directory di installazione (ad esempio C:) e di solito si trova qui:
~/.vscode/extensions
Qui, "~" è la directory di installazione per VS Code.
I temi di base sono archiviati in: Microsoft VS Code\resources\app\extensions\theme-defaults\themes
Tuttavia, non è necessario perdere tempo a cercare i file da modificare. La modifica delle impostazioni utente tramite il file "settings.json" fornirà risultati molto più rapidi.
Come cambio il colore del commento in VS Code?
Per modificare i colori dei commenti, apri il file "settings.json" (usa il "Metodo 2" descritto sopra), seleziona il tema che desideri modificare, quindi inserisci (tra virgolette):
“commenti” : “#codice esadecimale”
Qui, "codice esadecimale" è il codice per il colore desiderato. Usa un selettore di colori per scegliere un colore appropriato.
Qual è il miglior tema in VS Code?
Il miglior tema VS Code è quello che trovi più piacevole e utile per i tuoi sforzi di programmazione. Utenti diversi possono avere preferenze di colore e tema distinte. Per fortuna, ci sono molte opzioni tra cui scegliere, sia nei temi preconfigurati, nei download di estensioni o nella possibilità di personalizzare un tema esattamente a proprio piacimento.
Scegli il tuo tema
Con queste istruzioni, puoi personalizzare completamente un tema come desideri. Con la sua ricchezza di opzioni, VS Code rimane uno degli editor di testo più popolari e la sua capacità di ottenere nuove funzionalità con le estensioni lo rende molto simile a un IDE.
Quali temi usi in VS Code? Hai apportato modifiche al tuo tema preferito? Fatecelo sapere nella sezione commenti qui sotto.